はい、そうなんです。
配色は、テンプレートやテーマの背景だけじゃ、ないんですよ。
スマホでもサイトを見られることが多い今、シンプルなサイトデザインが主流です。
だから、写真は商品紹介だけじゃなく、『デザインの一部』なんです。
例えば、こちら。
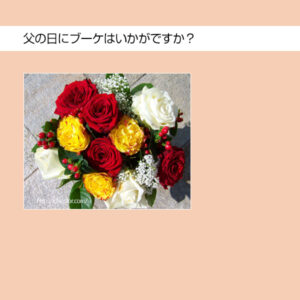
お花屋さんがギフト用のブーケを紹介する記事を想定しました。
元気が出そうなブーケですね!
でも、、なんだか背景のピンクと合ってない・・・。
石畳?のようなバックの風景が、より一層チグハグな印象です。
じゃあ、こっちの写真ではどうでしょうか?
ずいぶん印象が変わりましたね!
背景色のトーンと合わせた写真なので、まとまって見えます。
アンティークな雰囲気でおしゃれな花屋さんなイメージも受けますよね。
ほかのブーケもきっと素敵な気がします。
極端な例でしたが、何も考えず写真を載せるよりも少し気にしてみるだけで、見る側の印象が違います。
えー!気にしてみる?
どうしたらいいの??
そんなときは、まずサイトの基本的な軸を決めましょう!
どんな人に見てもらいたいですか?
商品の背景には、何色の布を使ってますか?
そもそも、その色、テーマにあってますか?
自分の好みだけで色を決めていると、ぶれていきます。
ぶれない=ターゲットに確実にアピールしていくには、基本的な軸が大切ですよ。
▶︎オンラインでweb制作に役立つ色彩セミナーを開催しています。
次回の開催にご興味のある方は、こちらからお問い合わせください。
▶︎個別セッションをはじめました。
内容・料金等はこちらです。