私の住む東海地方も、梅雨に入りました。
じめじめ、どんより・・・。
あー、すっきりしたい!
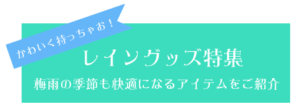
そんな季節なせいか、最近よく見かけるさわやかな配色。
涼しげで、女子ウケもしそうで、うん、早速参考にさせてもらおう!
あれ??
み、見ずらい!
広告(プリント)では、さわやかで白文字も上品だったんですが・・・
そうなんです。
紙に印刷されたものは、手に取って見るので、多少みずらい配色でもOKな場合も多いです。
ファッション性を重視したものなんかは『おしゃれ』なイメージが大切ですもんね。
だけど、web上でそのまま真似をしてしまっては、ダメなんです。
サイトはかっこいいデザインなのも大切ですが、そもそも情報を伝えるもの、です。
・見やすいか?
・伝えたい情報へスムーズに誘導できているか?
これを忘れずに配色しましょうね!
ということで、web向けに少しだけ手を加えてみました。
ベースの色はそのままで、文字の部分だけ視認性を良くしたパターンです。
白い帯を足しただけで文字が見やすくなりますね。
また、同系色で濃い色に変えれば、白文字よりも読みやすくなります。
もうひとつは、
ベースの色を濃くしたパターン。
白い文字はそのままですが、明度差がでて読みやすくなりました。
もともと参考にした配色とは違ってきてしまいますが、伝えたいイメージは近しいという例です。
模写と一緒で、素敵な配色を『まねる』のも、大切な勉強法のひとつです。
だけど、そのままそっくりペースト、ではなく、必ず【自分の目で見て】微調整していきましょうね!