今回は、基本の色についてお話しします。
基本の色ってなに?
色は無数にありますが、色合いでざっくりグループ分けができます。
ちなみに、色彩学では、厳密にいうといくつかの流派があります。
すべてを知ろうとすると、それはそれは、奥が深いです。
が、このコラムでは《心地よい配色が出来るようになる》を目指していますので、webデザインの配色に役立つポイントをピックアップしてお伝えします。
ぜひご自分の “センスの引き出し”を増やしてくださいね!
さて、本題に戻ります。
色分けのグループ、どんな色に分けるかというと…
カンタンに言うと、《虹》です。
そう、雨上がりやホースの水の先にあらわれる、あれです。
すべての色はあの虹色で分けることができます。
具体的には、
赤、橙、黄、緑、青、藍、青紫 の7色。
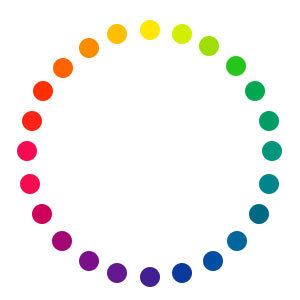
そしてそれをぐるりと並べたものを色相環といい、
各色の関係性を知るツールのひとつとなっています。

※こちらではPCCS(日本色研配色体系)の色相環を参考にしています。
こうした色のものさしを持つことで、
その色の持つ特徴がとらえやすくなります。
例えば、使いたい色が赤グループに入るな、という場合。
その色は、赤と似た印象を人にあたえます。
また、円の中心をはさんで反対側にある色を≪補色≫といい、
お互いを引き立てあう色となります。
そして、虹ってきれいですよね。
自然が醸しだすグラデーションで、美しいです。
つまり、隣り合う色を並べれば、心地よい配色になります。
赤と橙、黄と緑。
単純な組み合わせではあるけれど、必ず心地よいと感じる基本のキな配色です。
「なんかフツーな配色になりそう…」
いえいえ、
そこに少しずつメッセージを足していくのに役立つのが、明度です。
次回は、色の明るさについてお話しします。



